Viewing your website properly on mobile refers to the process of checking how your website appears and functions on mobile devices. This is crucial because over 60% of internet traffic comes from mobile devices, making mobile optimization essential for user experience and search engine rankings.There are several methods to view and test your website's mobile version:
- Browser Developer Tools.
- Online Mobile Viewer Tools.
- WordPress-Specific Methods.
When viewing your website on mobile, key aspects to verify include:
- Text readability
- Navigation menu functionality
- Image scaling
- Button and link touchability
- Overall layout consistency
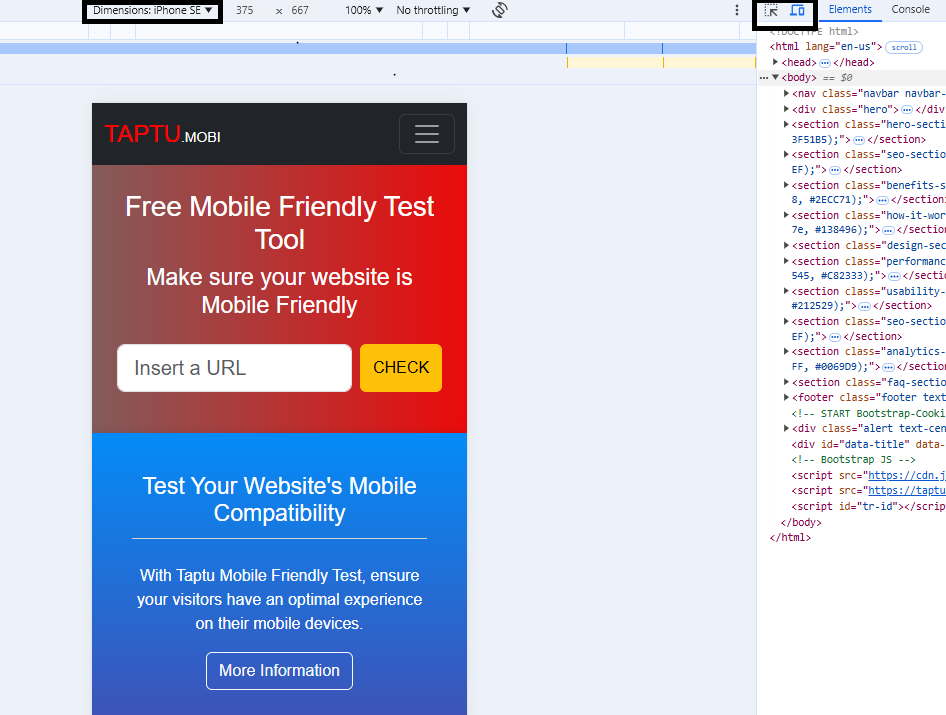
1. Browser Developer Tools
The most straightforward approach is using built-in browser developer tools:
- Open your website in Chrome, Firefox, or Safari
- Right-click and select "Inspect" or press Ctrl+Shift+I
- Click the device toolbar icon (looks like a phone/tablet)
- Select different device models to test various screen sizes

2. Online Mobile Viewer Tools
Several online platforms offer mobile view testing:
- MobileViewer.io
- LambdaTest
- BrowserStack
- Mobile Moxie Page-oscope
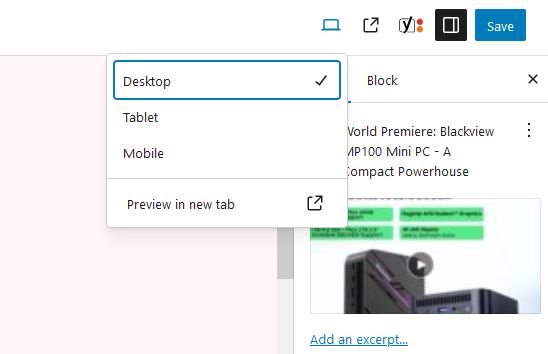
3. WordPress-Specific Methods
If you're using WordPress:
- Navigate to Pages or Posts
- Edit your page or post
- Select View Option
Key Aspects to Verify
When testing mobile view, examine:
- Text readability
- Navigation menu functionality
- Image scaling
- Button and link touchability
- Overall layout consistency
Pro Tips
- Test on multiple device sizes
- Check both portrait and landscape orientations
- Verify web loading speed
- Ensure all interactive elements work correctly
What is a Mobile Friendly Test?
A mobile friendly test is a tool that evaluates how well your website performs on mobile devices. It checks various aspects such as loading speed, readability, navigation, and overall user experience on smaller screens.
Why is Mobile Friendliness Important?
- Improved User Experience: Mobile-friendly sites are easier to navigate and read on smartphones, leading to higher user satisfaction.
- Better Search Engine Rankings: Google prioritizes mobile-friendly websites in its search results, potentially boosting your visibility.
- Increased Conversions: Users are more likely to engage with and make purchases on sites that work well on their mobile devices.
- Wider Reach: With the growing number of mobile users worldwide, a mobile-friendly site helps you reach a larger audience.
Popular Mobile Friendly Test Tools
- Google's Mobile-Friendly Test: The most widely used tool, providing a simple pass/fail result along with specific issues to address.
- Bing's Mobile Friendliness Test: Offers insights from Bing's perspective on your site's mobile performance.
- Free Mobile Friendly Test Tool by Taptu: This tool allows website owners to check if their website is mobile-friendly. It analyzes the mobile version of your site and provides detailed feedback on areas that need improvement.
- BrowserStack: Enables testing on various real mobile devices and browsers.
- GTmetrix: Provides a comprehensive analysis of your site's performance, including mobile optimization.
Best Practices for Mobile Optimization
- Responsive Design: Ensure your website adapts to different screen sizes automatically.
- Fast Loading Times: Optimize images and minimize code to improve loading speed on mobile networks.
- Readable Text: Use legible font sizes and avoid the need for zooming.
- Touch-Friendly Navigation: Make buttons and links easy to tap with fingers.
- Simplified Content: Present information concisely for mobile users.
- Avoid Pop-ups: They can be particularly disruptive on mobile devices.
- Test Across Devices: Regularly check your site on various smartphones and tablets.
How to Use Mobile Friendly Test Tools
- Enter your URL: Most tools require you to input your website's address.
- Wait for Analysis: The tool will scan your site and evaluate its mobile-friendliness.
- Review Results: Examine the report for insights on what's working well and areas for improvement.
- Implement Changes: Address any issues identified by the test.
- Retest: After making changes, run the test again to ensure improvements have been successful.
Impact on SEO
Mobile-friendliness is an important ranking factor for search engines.
Google's "mobile-first" indexing means that the mobile version of your site is considered the primary version for ranking purposes.
A mobile-friendly site can lead to better visibility in searches, which can increase organic traffic and conversions.
Mobile-friendliness is an important ranking factor for search engines.
Google's "mobile-first" indexing means that the mobile version of your site is considered the primary version for ranking purposes.
A mobile-friendly site can lead to better visibility in searches, which can increase organic traffic and conversions.
In addition to the SEO factors mentioned above, other important aspects to analyze for a website's SEO include:
1. User Experience (UX): Google values sites that offer a good browsing experience and usability.
2. Site Structure: A clear and logical site architecture helps both users and search engines.
3. Image Optimization: Use relevant images, with descriptive file names and appropriate alt tags.
4. Time on Site: How long users spend on your site, indicating the quality and relevance of the content.
5. Bounce Rate: A low percentage of users who leave the site quickly is a positive signal for Google.
6. Voice Search Optimization: Tailor content to answer common questions in natural language.
7. Structured Data: Implement schema markup to help Google better understand content.
8. Local Directory Presence: Especially important for businesses with a brick-and-mortar presence.
9. Adapting to Algorithm Updates: Keeping up with changes to Google’s algorithm and adjusting SEO strategy accordingly.
10. Competitor Analysis: Study the SEO strategies of top-ranked competitors to identify opportunities for improvement.
11. Perform a full SEO analysis of competitor websites with lookkle’s Web Traffic Checker tool where you can analyze web traffic, keywords they rank for, backlinks, spam level, and similar websites.
Conclusion
In an increasingly mobile-centric world, ensuring your website performs well on smartphones and tablets is crucial for online success. Regular use of mobile friendly test tools, combined with ongoing optimization efforts, can help you maintain a competitive edge and provide the best possible experience for your mobile users.